THIS HELP GUIDE IS OUTDATED!
>> Please visit our up to date help guide here:
http://support.saleswingsapp.com
----------
Hello Madam/Sir
Implementing the SalesWings Javascript on your website is easy.
It is the first step to do before using SalesWings. If you are not handling your website yourself, send this guide to your webmaster or IT support person, or kindly contact our helpdesk at support@saleswingsapp.com
NOTE: There are many ways to implement the SalesWings Javascript on a website, below is a good way of doing it. The important thing is that the SalesWings Javascript appears in the HEAD or FOOTER tag of every page of your website, or centrally for the whole website. Make sure the script is only once, and we recommend the FOOTER for best performance.
Here you find all guides to install the Javascript on other website content management systems (CMS).
Step-by-step guide to implement SalesWings on Wordpress with the third party plugin “AddFunc Head & Footer Code” (please note that the mentioned plugin is not affiliated with SalesWings)
1. Install the “AddFunc Head & Footer Code” plugin in the Plugins tab in your navigation bar inside your wordpress dashboard. (you can find it here or inside the WP back-end)
There are various plugins that add content to specific pages. We recommend the specific one because it is free and easy-to-use, but you can always use others if you prefer.
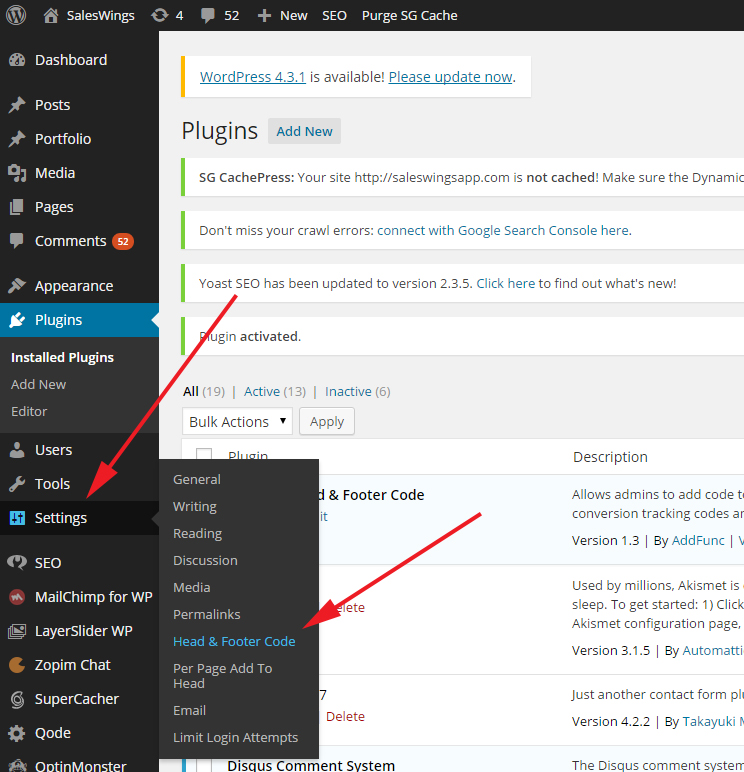
2. Once the plugin is installed go to the Settings and click the tab Add.
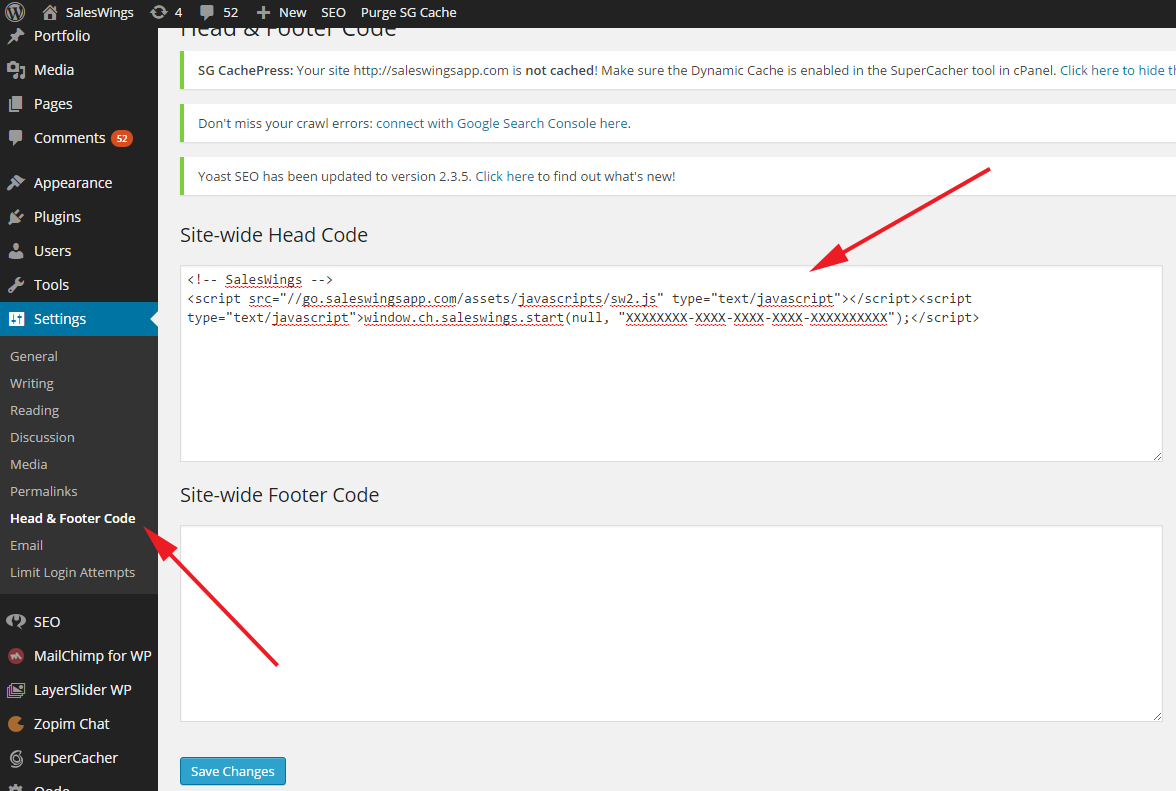
3. Paste the Javascript code snippet that you received when creating your SalesWings account in the SITE WIDE HEAD or FOOTER CODE .
You can find your Javascript in the Settings inside your SalesWings account.
It looks like this (IMPORTANT: this script is a dummy example, you find your code in the settings here):
<!-- SalesWings -->
<script src="//go.saleswingsapp.com/assets/javascripts/sw2.js" type="text/javascript"></script><script type="text/javascript">window.ch.saleswings.start(null, "XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXX");</script>


4. Save changes, and congratulations: SalesWings is now implemented on your website.
How to test if SalesWings is setup correctly:
Once you implemented the Javascript, visit your website and then reload your SalesWings account. You should now see the Missed Lead count to be at least 1 in your SalesWings list.
Need more help?
We will be happy to help you with the setup. Simply contact us at support@saleswingsapp.com
Next recommended guide:
Have a good one!
Your SalesWings team
0 Comments