THIS HELP GUIDE IS OUTDATED!
>> Please visit our up to date help guide here:
http://support.saleswingsapp.com
----------
Implementing the SalesWings Javascript on your website is rather easy.
It is the first step to do before using SalesWings. If you are not handling your website yourself, send this guide to your webmaster or IT support person, or kindly contact our helpdesk at support@saleswingsapp.com
NOTE: There are many ways to implement the SalesWings Javascript on a website, below is a good way of doing it. The important thing is that the SalesWings Javascript appears in the HEAD or FOOTER tag of every page of your website, or centrally for the whole website. Make sure the script is only once, and we recommend the FOOTER for best performance.
Here you find all guides to install the Javascript on other website content management systems (CMS).
Install SalesWings on Joomla! with “Custom HTML” module JED Extension

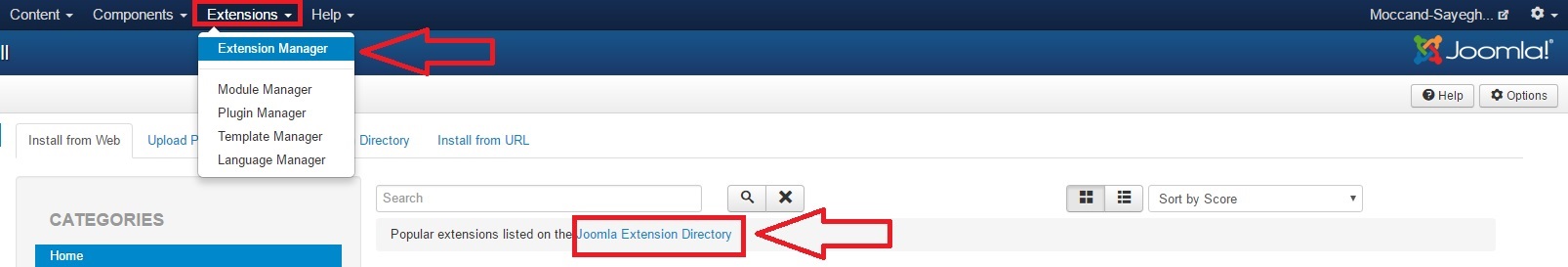
1. Go to the Joomla! "Extensions Manager", and then click on the link "Extensions Directory (JED)" below the search field. There search and download the extension “Custom HTML”. It is a free easy-to-use module that allows to use your custom Javascript code to all or some pages of your website. If you cannot find it in JED here is the download link: http://www.ext-joom.com/en/extensions/2421-ext-custom-html-code-module.html
2. In your Joomla control panel select the Upload Package File section, click Choose File and locate the "mod_ext_custom_.zip" file you downloaded.
3. Then click Upload & Install to upload the file and complete the installation.
4. Go to Extensions > Module Manager > New > Select EXT Custom HTML-code
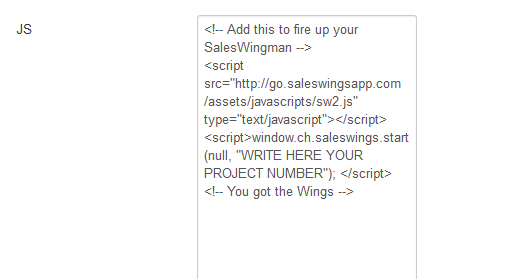
5. Paste the SalesWings Javascript code snippet that has been provided to you when creating a SalesWings account in the JS text area.
It looks like this (IMPORTANT: this script is a dummy example, you find your code in the settings here):
<!-- Add this to fire up your Sales -->
<script src = "http://go.saleswingsapp.com/assets/javascripts/sw2.js" type="text/javascript"></script> <script>window.ch.saleswings.start (null, "YOUR ACCOUNT CODE"); </script>
<!-- You've got Wings -->
Like shown in the picture below: 
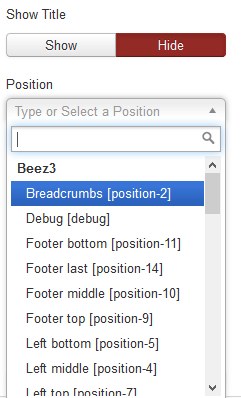
6. Write in the title “SalesWingsApp”, toggle Hide in Show Title and select the position of the module (Footer bottom prefered).

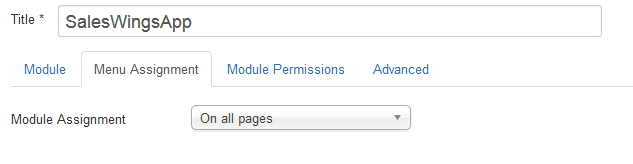
7. Then click on the Menu Assignment tab and select the option On all Pages

8. Click Save and SalesWings is now installed
How to test if SalesWings is setup correctly:
Once you implemented the Javascript, visit your website and then reload your SalesWings account. You should now see the Missed Lead count to be at least 1 in your SalesWings list.
Need more help?
We will be happy to help you with the setup. Simply contact us at support@saleswingsapp.com
Next recommended guide:
Have a super day, and keep in touch!
Your SalesWings team
0 Comments