THIS HELP GUIDE IS OUTDATED!
>> Please visit our up to date help guide here:
http://support.saleswingsapp.com
----------
Hello there!
Implementing the SalesWings Javascript on your website is easy.
It is the first step to do before using SalesWings. If you are not handling your website yourself, send this guide to your webmaster or IT support person (you can do this straight from your settings page), or kindly contact our helpdesk at support@saleswingsapp.com
NOTE: There are many ways to implement the SalesWings Javascript on a website, below is a good way of doing it. The important thing is that the SalesWings Javascript appears in the HEAD or FOOTER tag of every page of your website, or centrally for the whole website. Make sure the script is only once, and we recommend the FOOTER for best performance.
Here you find all guides to install the Javascript on other website content management systems (CMS).
Step by step guide
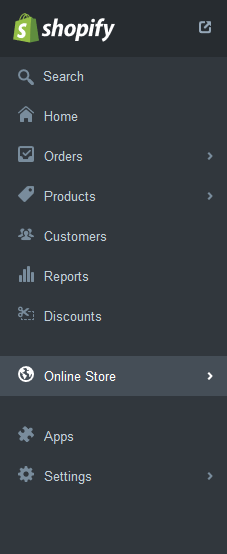
1. Go to your Shopify administration account
2. Click "Online Store"

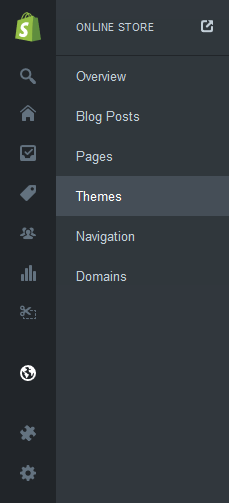
3. Then click "Themes"

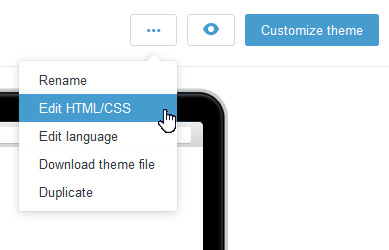
4. Click on the "dot line" and then select edit HTML/CSS from the available options

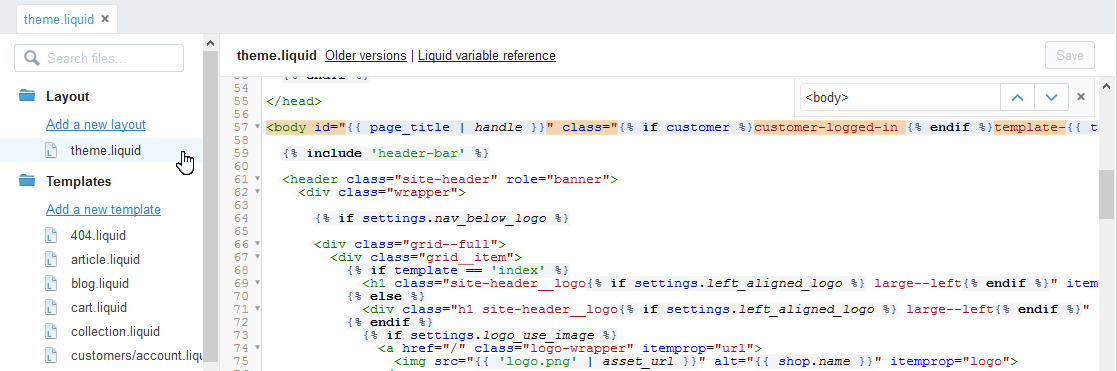
5. Under the "Layouts" folder, locate and click on "theme.liquid"

Find the line of code where it says <head>, which is the beginning of the HEAD tag. Paste your SalesWings Javascript code snippet that you received when creating your SalesWings account (can be found in your settings here) after the line <head>, and before the end of the HEAD tag named </head>.
7. Click Save and SalesWings is installed on your online store
How to test if SalesWings is setup correctly:
Once you implemented the Javascript, visit your website and then reload your SalesWings account. You should now see the Missed Lead count to be at least 1 in your SalesWings list.
Need more help?
We will be happy to help you with the setup. Simply contact us at support@saleswingsapp.com
Have a great day, and stay in touch!
Your SalesWings team
Next recommended guide:
0 Comments